-
😎 목표
깃허브 대문(프로필)을 꾸며보자
👉 깃허브 메인 프로필 만들기
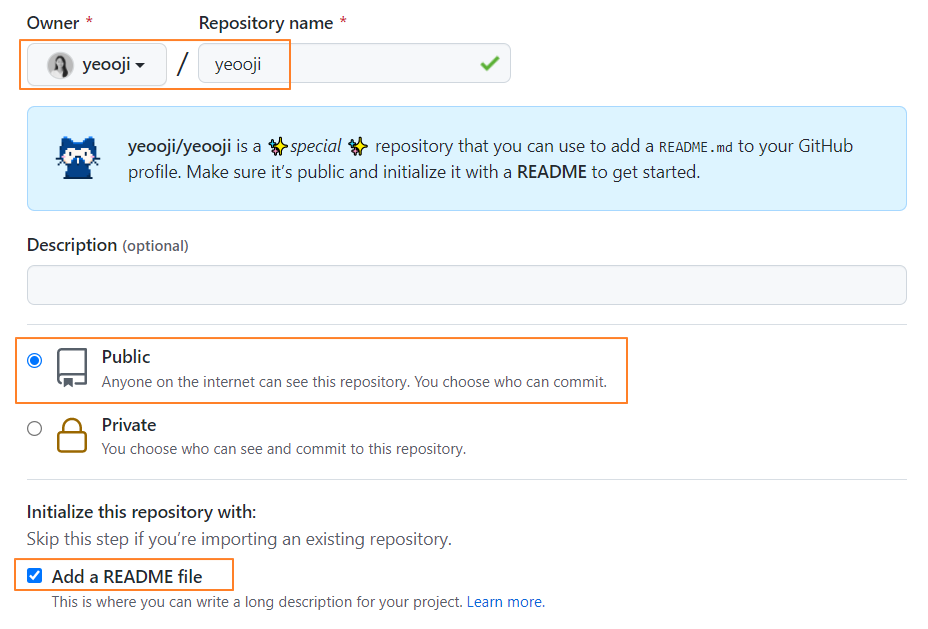
1. New Repository 만들기

고양이 귀여워...(하트) [ 체크 리스트 ]
✔ Repository name은 github 계정과 똑같은 이름으로 설정!
✔ Public 확인✔ Add a README file 체크
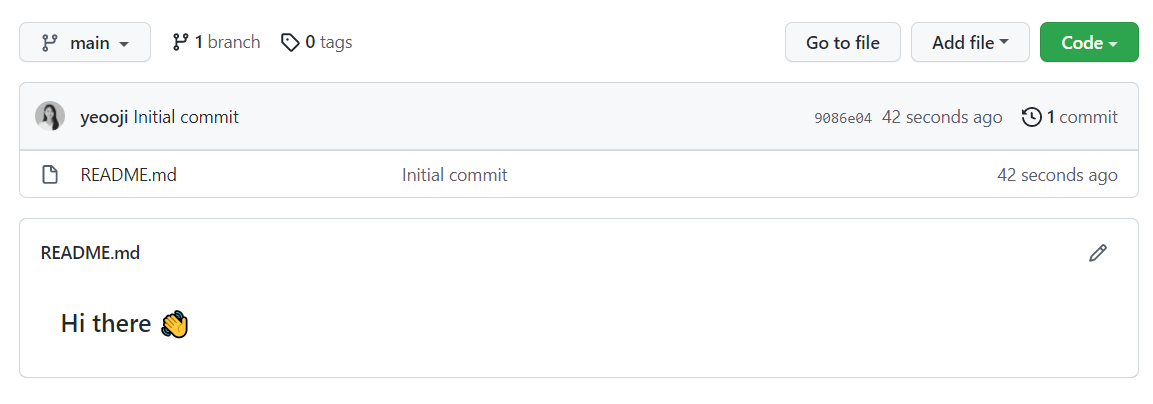
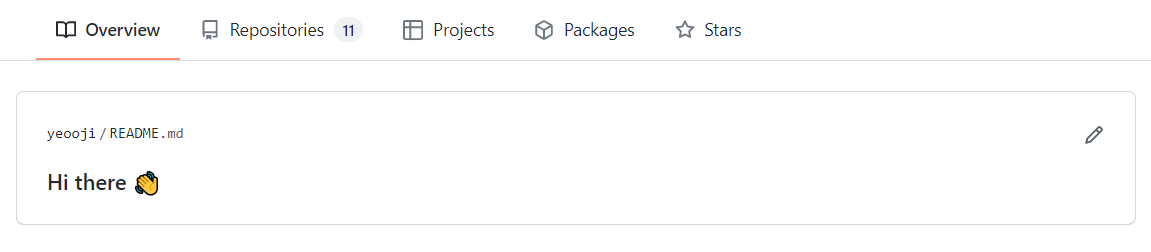
2. README.md 생성
Repository를 생성하면 생성된 페이지로 이동하게 되는데 내 깃헙 메인에도 자동으로 생성된것을 확인 할 수 있다. 수정은 연필 아이콘을 클릭해 내용을 수정하면 된다.


3. README.md 수정
README는 마크다운 언어(+ Github Flavored Markdown)를 이용하여 작성해준다.
- html에서 사용하는 <img /> <a></a> <div></div> 등의 태그들을 사용 가능하다.
- width, align 속성들을 이용해서 이미지나 위젯들의 사이즈나 정렬을 조절할 수 있다.4. 저장....끝 ?
보여주고 싶은 내용을 입력하고 커밋하면 프로필이 완성되는것이긴 하지만 우리는 "프꾸"를 할꺼니까 더 알아보도록 하자.
👉 이미지를 첨부 하고 싶다?
쏘 베리 이-지. 그냥 이미지를 Edit file에 냅다 드래그 하면 된다. 확인은 Preview로 할 수 있다.

👉 아이콘 뱃지로 이쁘게 표현하고 싶다?
뱃지로 들어가는 기본태그는 아래 코드를 참고
<img src="https://img.shields.io/badge/{내용}-{배경색}?style=flat-square&logo={로고명}&logoColor={로고색}"/>- 내용 : 뱃지에 쓸 내용
- 배경색 : # 제외하고 입력
- 로고명 : 아이콘 이름
- 로고색 : 로고의 색깔
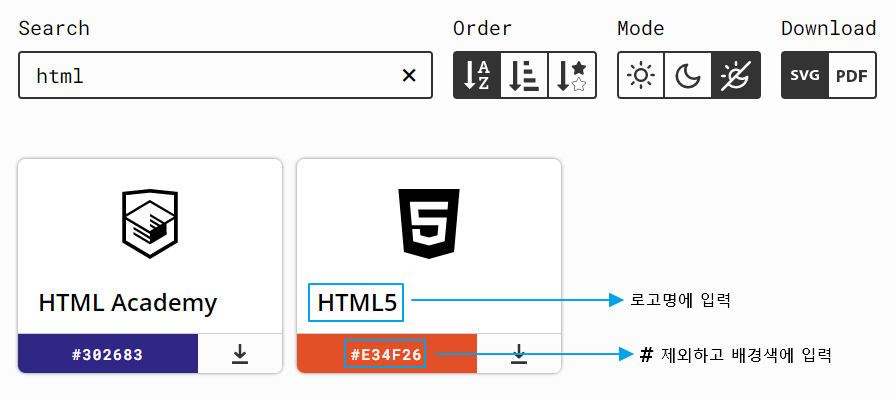
원하는 뱃지 검색하기
Simple Icons
2190 Free SVG icons for popular brands.
simpleicons.org
검색창에서 찾고자 하는 아이콘을 검색하고 태그 내용에 맞게 적용해주면 된다.

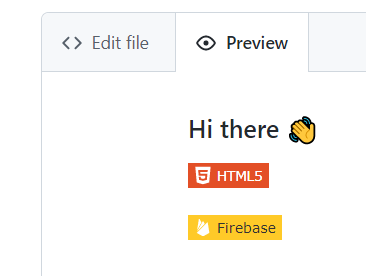
예시
<img src="https://img.shields.io/badge/HTML5-E34F26?style=flat-square&logo=HTML5&logoColor=white"/> <img src="https://img.shields.io/badge/Firebase-FFCA28?style=flat-square&logo=firebase&logoColor=white"/>
텍스트 색상은 배경색에 비례해서 정해지는듯
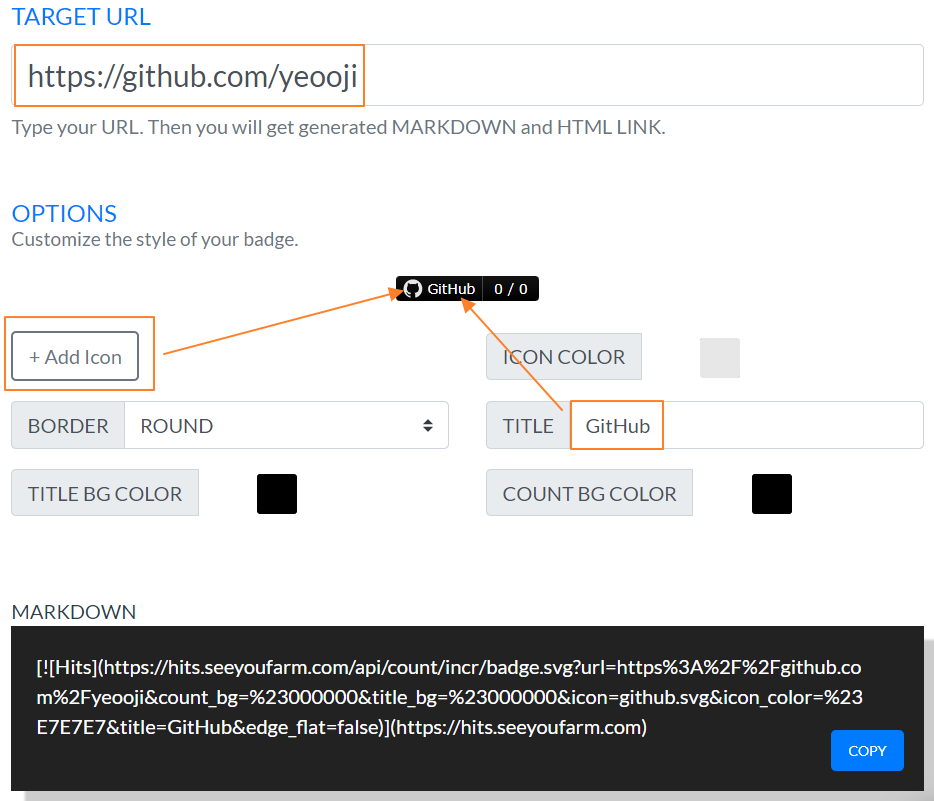
👉 방문자수를 체크하고 싶다?
HITS
Easy way to know how many visitors are viewing your Github, Website, Notion.
hits.seeyoufarm.com
스크롤을 내리면 URL 작성부분이 있는데 방문자수를 체크할 URL을 입력해주고 +Add Icon에서 원하는 아이콘을 찾아 선택한다음 TITLE명을 입력해주면 아래에 자동으로 태그가 생성되는데 복사 후 README에 붙여 넣어주면 된다.


👉 리드미 위젯
anraghazra님의 github-readme-stats 프로젝트
GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
github.com
사용방법은 해당 프로젝트 리드미에 자세히 설명되어 있으니 참고!
👀 결과
딱히 생각나는게 없어서 일단 간단하게만 저장해두었다. 틈틈이 꾸며야지 :)

[ 참고 ]
- seondal님의 velog
: https://velog.io/@seondal/Github-Readme-%EA%BE%B8%EB%AF%B8%EA%B8%B0-%EC%B4%9D%EC%A0%95%EB%A6%AC'Blog > Git' 카테고리의 다른 글
React 프로젝트 GitHub Pages에 배포하기 (GitHub.io) (0) 2022.02.23 댓글
새로움으로 가득한,
꾸준한 사람이 되자😎